Quando ci occupiamo di sviluppo di un'applicativo web, di un CMS o di frontend in generale, abbiamo sicuramente a che fare con la gestione delle immagini. Queste potrebbero essere molto pesanti e spesso potrebbe non essere necessario tenerle ad una risoluzione elevata (pensiamo, ad esempio, alle immagini dei link ai canali social). Altre volte,invece, potremmo avere necessità di un sistema che ci crei automaticamente delle thumbnail.
Grazie alle GitHub Action possiamo automatizzare la compressione delle immagini e di personalizzarne la qualità:
name: Compress Images
on:
pull_request:
paths:
- '**.jpg'
- '**.jpeg'
- '**.png'
- '**.webp'
jobs:
build:
if: github.event.pull_request.head.repo.full_name == github.repository
runs-on: ubuntu-latest
steps:
- name: Checkout Repo
uses: actions/checkout@v2
- name: Compress Images
uses: calibreapp/image-actions@main
with:
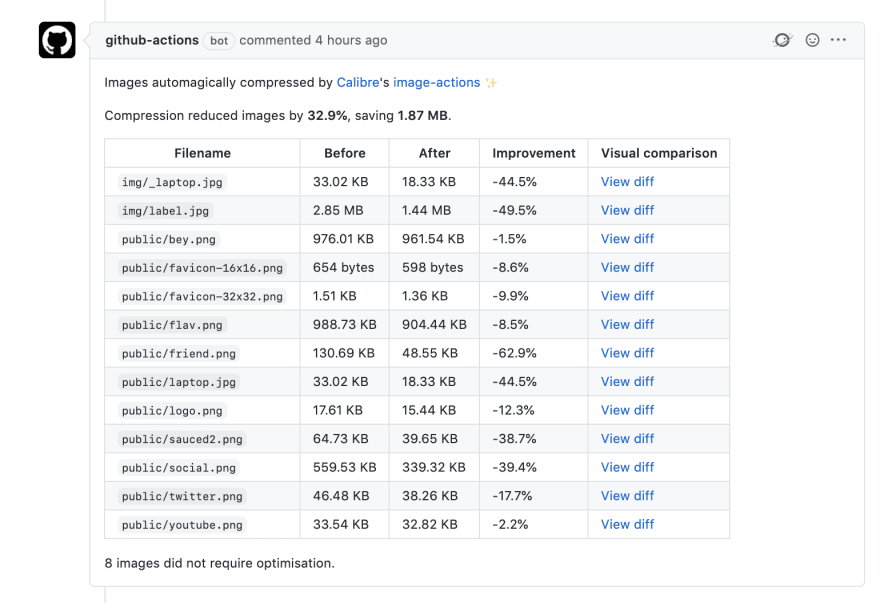
githubToken: ${{ secrets.GITHUB_TOKEN }}Il workflow messo in esempio viene eseguito solamente in seguito ad una pull request generata sullo stesso repository, in cui sono state fatte modifiche a file di immagini (con estensioni .jpg, .png etc.). Una volta eseguito il clone del repository, andiamo quindi ad eseguire una Action custom che si occupa di recuperare le immagini, comprimerle e quindi aggiornare il repository stesso (da qui la richiesta del token di GitHub come parametro di input) e, di conseguenza, aggiornerà la pull request chiamante facendo vedere quali sono stati i file modificati e la percentuale di compressione/miglioramento.

La percentuale di compressione e la qualità di immagine finale sono chiaramente configurabili in input:
- name: Compress Images
uses: calibreapp/image-actions@main
with:
githubToken: ${{ secrets.GITHUB_TOKEN }}
compressOnly: false # evita di creare la PR di aggiornamento, così da poterla personalizzare in uno step successivo
jpegQuality: '80'
jpegProgressive: false
pngQuality: '80'
webpQuality: '80'Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Selettore CSS :has() e i suoi casi d'uso avanzati
Applicare un filtro per recuperare alcune issue di GitHub
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Configurare e gestire sidecar container in Azure App Service
Potenziare la ricerca su Cosmos DB con Full Text Search
Gestione CSS in Blazor con .NET 9
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Eseguire script pre e post esecuzione di un workflow di GitHub
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub




