GitHub include alcune funzionalità un po' nascoste, soprattutto a livello di markdown. Queste possono essere particolarmente utili quando si vuole creare una nuova issue, per mostrare più nel dettaglio che cosa sta succedendo.
Per esempio, è possibile mostrare dei colori se questi sono scritti in esadecimale e marcati dal backtick:
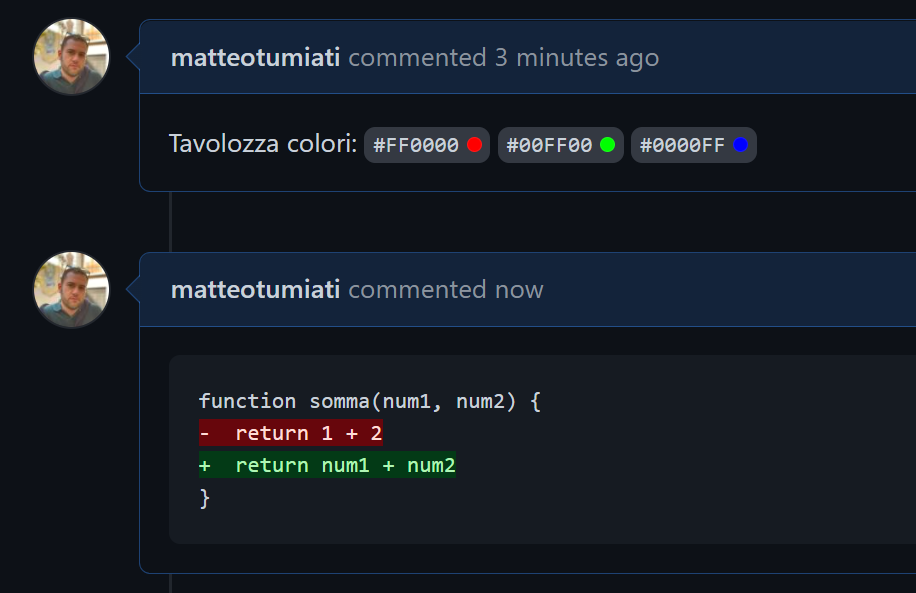
Tavolozza colori: `#FF0000` `#00FF00` `#0000FF`Potrebbe essere ancora più utile, invece, sfruttare lo strumento di diff per mostrare quali sono le differenze in un pezzo di codice. Questo può essere fatto sempre manualmente, in una issue o in un commento, oppure automaticamente, ad esempio con un workflow che effettua operazioni di linting o formatting.
```diff
function somma(num1, num2) {
- return 1 + 2
+ return num1 + num2
}
```Il risultato è simile al seguente:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Fornire parametri ad un Web component HTML
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Generare la software bill of material (SBOM) in GitHub
Generare una User Delegation SAS in .NET per Azure Blob Storage
Eseguire i worklow di GitHub su runner potenziati
Evitare (o ridurre) il repo-jacking sulle GitHub Actions
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Creare una libreria CSS universale: Clip-path
Utilizzare DeepSeek R1 con Azure AI
Utilizzare QuickGrid di Blazor con Entity Framework
Utilizzare l nesting nativo dei CSS
Generare velocemente pagine CRUD in Blazor con QuickGrid




