In passato con Azure DevOps abbiamo già visto come poter effettuare una run di una pipeline a matrice, ovvero mettendo in input diversi valori che poi vengono combinati fra loro, per fare in modo che la pipeline sia una sola, ma che venga eseguita nelle varie condizioni generate dalla matrice degli input. https://www.dopsitalia.com/script/42/Esecuzione-Matrici-Pipeline-YAML-Azure-DevOps.aspx
Proseguendo nella nostra battaglia tra Azure DevOps e GitHub, vediamo oggi come si può realizzare uno scenario simile sfruttando un workflow. Prendiamo in esempio il seguente codice:
name: Dotnet Matrix
on: [push]
jobs:
build:
runs-on: ${{ matrix.os }}
strategy:
matrix:
os: [ ubuntu-latest, windows-latest, macOS-latest ]
dotnet: [ 3.1.x, 5.0.x, 6.0.x ]
steps:
- name: Show agent
env:
OS: ${{ matrix.os }}
run: echo "Running on $OS"
- name: Setup .NET Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: ${{ matrix.dotnet }}La pipeline verrà eseguita ad ogni commit su un branch e ha una matrice basata sul sistema operativo e su una versione di .NET specifica. Nel momento in cui viene triggerata, verrà generata una vera e propria matrice degli input forniti dal nodo strategy/matrix e quindi verranno combinate le versioni di .NET SDK a quelle del sistema operativo. Queste due variabili vengono poi usate per eseguire il flusso automatico su runner differenti e per fare, ad esempio, una build e l'esecuzione dei test di un'applicazione .NET Core su diverse versioni dell'SDK (per esempio tutte quelle che sono supportate).
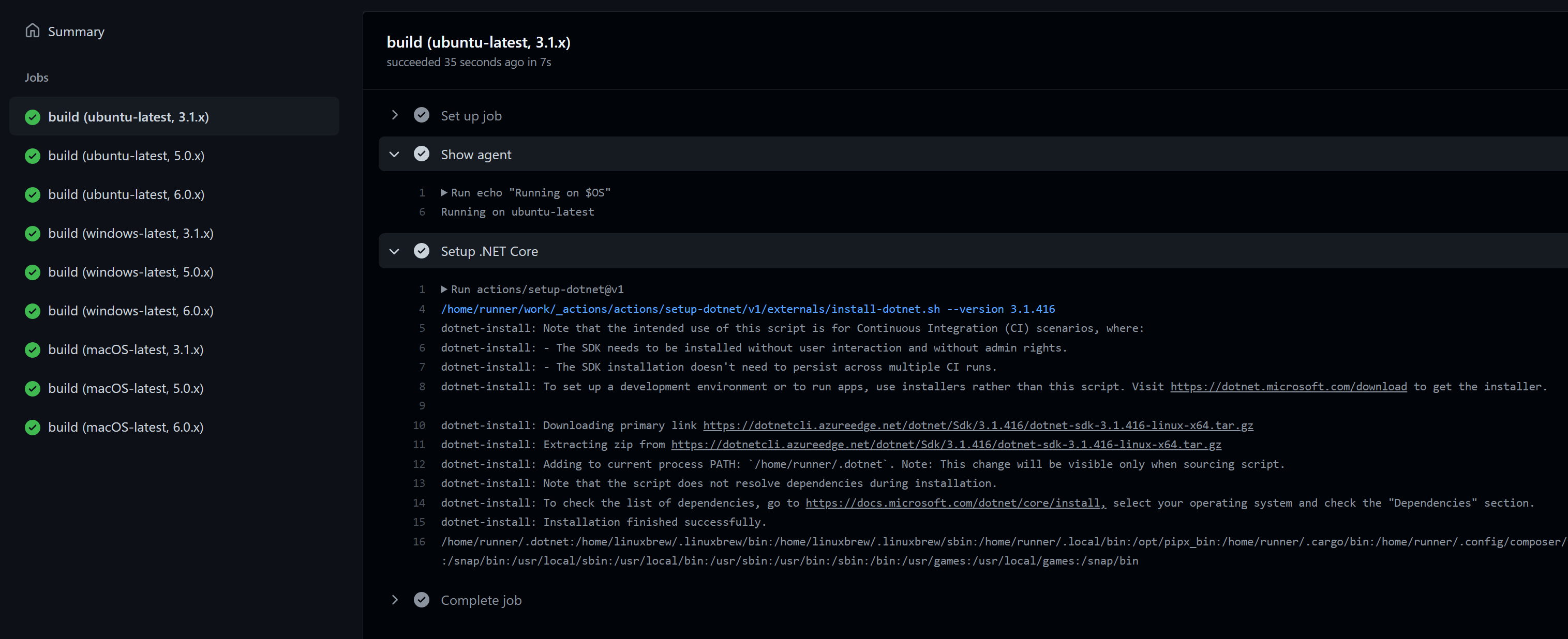
In questo modo sarà facile supportare per la nostra applicazione più versioni di .NET e realizzare un sistema cross-platform. A workflow iniziato, possiamo osservare il seguente output, che, chiaramente, varierà in base al job messo in esecuzione:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Utilizzare l nesting nativo dei CSS
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Gestione CSS in Blazor con .NET 9
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Creare una libreria CSS universale: Immagini
Introduzione ai web component HTML
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Gestire gli accessi con Token su Azure Container Registry
Usare il colore CSS per migliorare lo stile della pagina
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
I più letti di oggi
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- Eseguire query in contemporanea con EF




