Scrivere un Dockerfile per generare immagini e container da eseguire in produzione può sembrare un'operazione facile, ma è tutt'altro. Di fatto, solo la sintassi è tecnicamente "semplice", poichè ci è sufficiente leggere la documentazione e siamo pronti a partire. Implementare le best-practice di security, tuttavia, è un'altra cosa e richiede un certo livello di esperienza tecnica e di sicurezza, oltre che tool dedicati per valutarne l'efficacia.
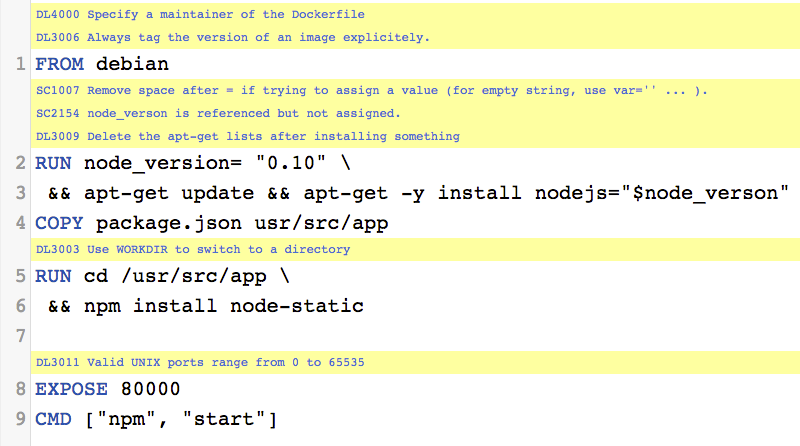
In questo script, valuteremo un primo esempio di strumenti che possiamo mettere in campo per determinare automaticamente se c'è qualcosa che può essere migliorato sul codice del Dockerfile. Così come esistono in altre piattaforme/linguaggi, anche per i Dockerfile abbiamo a disposizione un linter, ovvero un sistema che è in grado di analizzare il codice in maniera statica e consente di mostrare degli errori secondo alcune policy/regole che sono state definite. Per Docker, vediamo il caso di Hadolint.
- name: Install linter
shell: bash
run: |
curl -sL -o ${HOME}/hadolint "https://github.com/hadolint/hadolint/releases/download/v2.12.0/hadolint-$(uname -s)-$(uname -m)"
chmod 700 ${HOME}/hadolint
- name: Validate
shell: bash
run: ${HOME}/hadolint --ignore DL3018 <path-to-dockerfile>Integrarlo in un workflow di GitHub è piuttosto semplice e richiede solamente due passaggi: nel primo scarichiamo il tool da GitHub, con il secondo lo mandiamo in esecuzione, passando il Dockerfile ed eventualmente possiamo escludere una serie di policy come quella evidenziata in esempio. Se ci sono raccomandazioni, il tool farà fallire la pipeline e mostrerà nei log l'elenco delle problematiche.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Referenziare un @layer più alto in CSS
Eliminare una project wiki di Azure DevOps
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Potenziare la ricerca su Cosmos DB con Full Text Search
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Recuperare App Service cancellati su Azure
Proteggere le risorse Azure con private link e private endpoints




